Materi Sistem Multimedia Pertemuan Ke-1

REPRESENTASI MULTIMEDIA
Bagaimana manusia dapat mengenali dan mengartikan (interpretation) informasi yang diterima sistem sensor manusia (panca indra: mata, telinga, hidung, kulit, lidah) Perception media membantu manusia untuk merasakan lingkungannya
Coba tebak…gambar apa ini ?
Perception from Multimedia System
• “Bagaimana manusia menerima informasi pada lingkungan komputer?”
– Persepsi informasi masih sebatas melalui penglihatan (mata) atau pendengaran (telinga)
• The human hearing and visual systems are imperfect. Keterbatasan tersebut yang dimanfaatkan dalam beberapa teknik kompresi
• Dapatkah komputer menghasilkan bau-bauan, rasa manis/asam/pahit, Virtual Reality? Next Technology? Why Not?!
Aspek pada perception medium
Representative Space: sesuatu yang terkandung dalam presentasi secara nyata: Kertas, layar, Slide show, Power point
Representative Values: nilai-nilai yang terkandung dalam presentasi
• Self contained (interpretasi tiap orang berbeda), misal: sound ilustrasi, gambar ilustrasi
• Predefined symbol set (sudah disepakati sebelumnya), misal: teks (karakter), ucapan, simbol-simbol
Representation Dimension
• Ruang (space)
• Waktu (time) :
– time independent, discreet (text, grafis)
– time dependent, continuous media (video, audio, sinyal dari sensor yang berbeda)
Representation Medium
• Representation media ditentukan oleh representasi informasi oleh komputer
• “Bagaimana informasi pada komputer dikodekan?”
– Menggunakan berbagai format untuk merepresentasikan informasi.
Media Format
Contoh:
Text : ASCII dan EBCDIC *
Grafis : CEPT atau CAPTAIN video text
Audio stream : PCM (Pulse Coding Method)
Image : Facsimile (standard ISO) atau JPEG
Audio/video : TV standard (PAL, SECAM, NTSC), computer standard (MPEG)
* Extended Binary Coded Decimal Interchange Code
Presentation Medium
• Tool dan device yang digunakan untuk proses input dan output informasi
• “Melalui media apa informasi disajikan oleh komputer, atau dimasukkan ke komputer?”
– Output : kertas, layar, speaker – Input : keyboard, mouse, kamera, microphone, scanner
Storage Medium
• Pembawa data yang mempunyai kemampuan untuk menyimpan informasi (tidak terbatas pada komponen komputer) • “Dimanakah informasi akan disimpan?”
– microfilm, floppy disk, hard disk, CD ROM, DVD, MMC, SDCard
Storage system for multimedia
- Optical media
- CD-ROM : compact disk - read only memory
- CD ROM XA : compact disk - read only memory extended architecture
- DVI : digital video interactive
- CD-I compact disc - interactive
- Videodisc : interactive video / laser disc
Transmission Medium
• Pembawa informasi yang memungkinkan terjadinya transmisi data secara kontinyu (tidak termasuk media penyimpanan)
• “Melalui apa informasi akan ditransmisikan?”
– melalui jaringan, menggunakan kabel (coaxial, fiber optics), melalui udara terbuka (wireless)
Information Exchange Medium
• Pembawa informasi untuk transmisi, contoh: media penyimpanan dan media transmisi
• “Bagaimana informasi dari tempat yang berbeda saling dipertukarkan?”
- direct transmission dengan jaringan komputer, combined (storage dan transmission media), web yang berisi informasi, e-book, forum
Text Representation
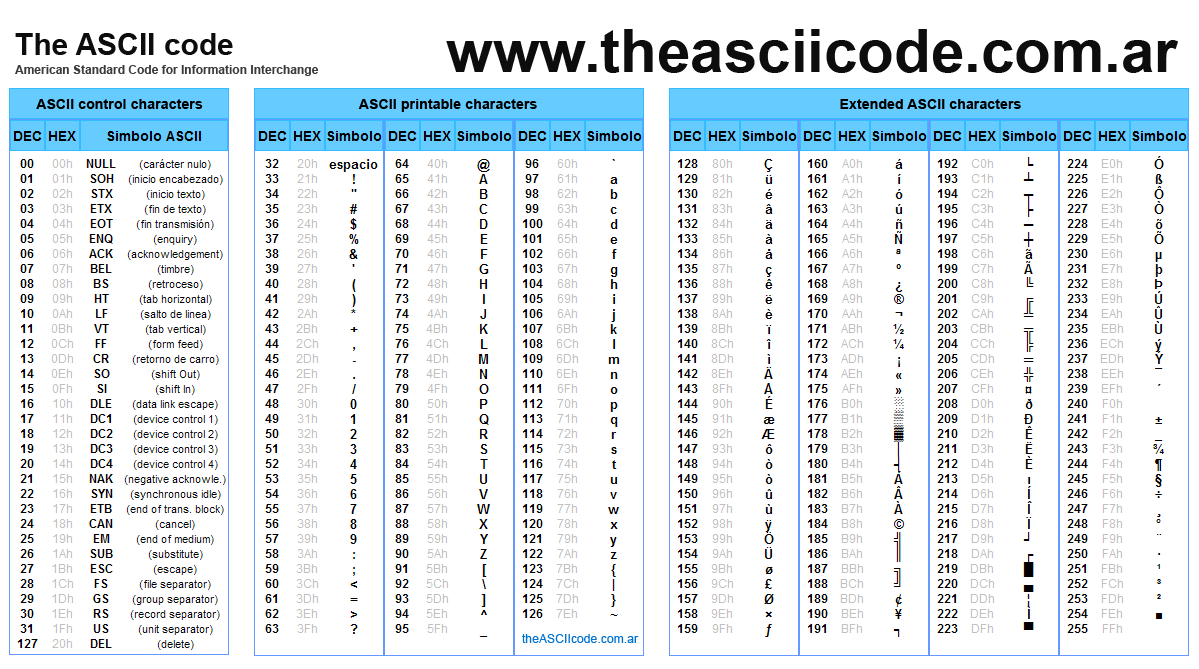
• Teks adalah data dalam bentuk karakter. Teks dalam hal ini adalah kode ASCII (American Standard Code for Information Interchange) dan ASCII extension seperti UNICODE murni.
• Tiap-tiap karakter direpresentasikan oleh 7 bit (0-127)
• Ada beberapa jenis teks yaitu:
– Plain Text
– Formatted Text
– Hypertext
ASCII
• Karakter ASCII merupakan standar yang ditetapkan oleh badan standarisasi di Amerika Serikat yang kemudian populer dan digunakan secara luas.
• ASCII berdasarkan English Alphabet.
• Dipublikasikan pada tahun 1967 dan diupdate tahun 1986.
• Terdiri dari 95 karakter yang printable (dapat dicetak seperti bentuk simbolnya) yaitu karakter 32 untuk spasi dan karakter nomer 32 sampai 126, serta karakter yang non-printable/control character, yaitu karakter 0-31.
ASCII Plain Text
Plain Text
• Plain text adalah jenis teks yang berupa karakter teks saja tanpa ada format apa-apa. Contoh: notepad (.txt) pada windows.
• Plain Text berjenis MIME text/plain.
• Teks file tidak terenkrispsi, tidak mengandung embedded information, seperti informasi font, tidak mengandung link, dan inline-image.
• Terdapat perbedaan antara format plain text di Windows dan UNIX. Di Windows, akhir baris ditandai dengan Carriage Return/CR + Line Feed/LF (\13\10) sedangkan di UNIX ditandai dengan Line Feed/LF (\10) saja.
Formatted Text (Rich Text Format)
• Merupakaian serangkaian karakter yang memiliki format tertentu, misalnya pada saat kita mengetik dengan Wordpad (.rtf).
• Pada Wordpad plain teks telah diformat sedemikian rupa dengan menggunakan aturan (tag/tanda) tertentu sehingga teks tersebut dapat di-bold, italics, underline, diberi warna, dipilih jenis font, dan lain-lain.
Formatted Text
• Bitmapped Font
• Outline Font
TEKS BERFORMAT
• Teks Cetak: hasil printout atau cetakan
• Teks Hasil Scan: diperoleh dari scanner
• Electronic Text: WordArt
Mengenal Jenis Huruf
Jenis Huruf dikategorikan menjadi 5:
1. Serif
Merupakan jenis huruf yang tradisional, cirinya mempunyai “kaki” atau “ekor”. Bentuk hurufnya yang berkaki membuat garis tidak kelihatan, ini memudahkan mata pembaca untuk menelusuri dan membaca teks. Huruf ini cocok untuk teks yang panjang dengan jarak spasi yang sedikit. Bentuk huruf ini memberikan kesan formal, intelektual, anggun dan konservatif. Cocok dipakai untuk organisasi, pemerintahan, pendidikan dan perusahaan.
Contoh : Times New Roman, Garamond, Palatino, dan lain-lain
2. Sans-Serif yang berarti tidak berkaki (bahasa perancis), misal
Jenis huruf ini terlihat sederhana dan tidak formal, sehingga cocok untuk judul dan subjudul. Jika ingin menggunakan jenis ini untuk teks utama, imbangi dengan memberikan jarak spasi yang agak lebar pada teks.
Contoh : Arial Black,Verdana, Avant Garde dan lain-lain.
3. Dekoratif
Jenis huruf baru dan menciptakan suasana hati yang membangkitkan emosi. Jadi jangan sampai digunakan untuk teks yang panjang atau isi dari halaman. Gunakanlah untuk judul dan grafik.
Contoh : STENCIL
4. Skrip Jenis ini menyerupai tulisan tangan.
Jenis ini juga sering disebut kursif. Dan jangan terlalu banyak digunakan. Bentuk huruf ini memberikan kesan keanggunan, sentuhan pribadi dan kepuasan.
Contoh : Brush Script Kuenstler Script
5. Monospace
Jenis huruf yang mempunyai jarak dan lebar yang sama pada setiap huruf, misalnya courier, monospace.
Contoh : Courier New
Hypertext
• Jenis teks hypertext awalnya diperkenalkan oleh Bush (1945) dan kemudian oleh Ted Nelson pada tahun 1965
• Hypertext adalah teks yang memiliki kemampuan linking (koneksi) ke teks yang lain.
• Contoh format hypertext saat ini adalah seperti HTML (Hypertext Markup Language) dan XML (eXtensible Markup Language)
Image representation
• Digital image is a 2-d array of pixels
• Pixel is represented by bits in “color” space
– RGB (Red-Green-Blue) in CRT
• additive color
– CMY(Cyan-Magenta-Yellow) in printing
• subtractive color
– YUV for black-white/color TV
• luminance/chrominance
• Gambar 2 dimensi bisa berasal dari: kamera digital maupun scanning gambar tercetak.
• Gambar digital merupakan suatu fungsi dengan nilai-nilai berupa intensitas cahaya pada tiap-tiap titik pada bidang yang telah dikuantisasikan
• Titik dimana suatu gambar di-sampling disebut picture element (pixel).
Nilai intensitas warna pada suatu pixel disebut gray scale level.
– 1 bit → binary-valued image (0 - 1)
– 8 bits → gray level (0 - 255)
– 16 bits → high color (216)
– 24 bits → 2 24 true color
– 32 bits → true color (232)
Format gambar digital memiliki 2 parameter:
• spatial resolution > pixels X pixels
• color encoding > bits / pixel
• Jika suatu gambar disimpan maka yang disimpan adalah array 2D yang merepresentasikan data warna pixel tersebut. Array[x,y] = warna pixel
Image Storage and Display
Sampling Citra Digital
Digital Picture
• Digitized Picture:
gambar yang dicapture dari video camera, VCR, kamera digital.
• Gambar Bitmap (Raster):
dalam pikselpiksel
• Gambar Vektor:
yg disimpan adalah instruksi untuk menghasilkan bentuk gambar dasar: garis, kurva, lingkaran
OBJEK: IMAGE
• Clip Art (cuplikan gambar)
• Chart (gambar bentuk grafik)
• Hyperpicture: gambar yang mempunyai kaitan (link) dengan objek lain
Bitmap (BMP)
• Bitmap adalah istilah untuk image 2 dimensi.
• Awalnya adalah Microsoft yang membuat standar file bitmap untuk image 2 dimensi dengan ekstensi file (.bmp).
• Ini merupakan format standar raw data gambar digital.
• Struktur file BMP terdiri dari 4 bagian, yaitu: File Header, Image Header, Color Table dan Data Pixel.
• Header file BMP (File Header + Image Header + Color Table) biasanya sebesar 54 byte.
Format File Image (BItmap)
BMP
GIF - CompuServe's Graphics Interchange Format
MNG - Multiple Network Graphics, the animated version of PNG.
JPEG, JFIF (.jpg or .jpeg) - a lossy image format widely used to display photographic images.
PICT - Apple Macintosh PICT image
PNG - Portable Network Graphic (lossless, recommended for display and edition of graphic images)
PSD - Adobe Photoshop Drawing
TIFF (.tif or .tiff) Tagged Image File Format (usually lossless, but many variants exist, including lossy ones.), dan lain-lain
Format File Image (Vektor)
AWG - Ability Draw
AI - Adobe Illustrator Document
CGM - Computer Graphics Metafile an ISO Standard
CMX - Corel Draw vector image
DXF - ASCII Drawing Interchange file format, used in AutoCAD
SVG - Scalable Vector Graphics, employs XML
Scene description languages (3D vector image formats)
MOVIE.BYU
RenderMan
VRML - Virtual Reality Modeling Language
X3D
Audio Representation
How to digitize analogy audio (sound wave)?
• SPEECH: Ucapan/suara Manusia
– Waveform, PCM, CELP, GSM, VOIP
• AUDIO: Musik, Lagu, Soundtrack, Sound Effect:
– Waveform, CD Audio, MP3, Midi
Format File Audio: wav, cda, mp3, mid, aiff, ibk, voc, mod, au, dll























0 komentar: